フリーランスが自分ブランドのロゴ(アイコン)を決める・作る方法【永久保存版】

こんにちは。タケウチです。
ここではフリーランスが自分のブランドのロゴ(アイコン)を決める・作る方法について解説しています。
- ロゴってどうやって作るんだろう
- よいロゴやアイコンの条件は?
- そもそもロゴって必要?
そう思っている方はぜひ最後までご覧下さい。
フリーランスにロゴやアイコンがあった方がいい理由
フリーランスにロゴは必要です。
必須とまでは言えませんが、あった方が便利なのは間違いありません。
ロゴがあった方がいい理由1:統一感が出る
メールやSlackのやり取り、データ共有など様々な場面で同じロゴが使われるだけで統一感が出ます。
特に個人事業主として活動している人は、組織ではない分、統一ロゴでしっかりした印象を与えることが大切です。
ロゴがあった方がいい理由2:覚えてもらいやすくなる
顔と名前を覚えてもらうのが最強です。
ただ、そこまで行かない関係の場合、ロゴがあった方が記憶に残りやすいです。
この「覚えてもらう」というのが、ロゴ(アイコン)の最大の役割と言ってもいいでしょう。
ロゴがあった方がいい理由3:SNS等の発信に必要
いろんな発信をする上で、ロゴは必須。これは説明の必要は無いでしょう。

良いロゴやアイコンの条件
覚えてもらえる良いロゴ(アイコン)の条件は以下になります。
自分で作らず、誰かに発注して作ってもらう場合も、これらに沿って作ってもらうといいでしょう。
良いロゴは色で覚えさせる【超重要】
ロゴやアイコンを作るとき、つい「デザイン」「形状」にこだわってしまいます。
分かります。
私も、かつてはフォトショップやイラストレーターをチクチク触り「あーでもない、こーでもない」とやるのが好きでした。
しかし、ロゴに関してはデザイン(カタチ)は最重要ではありません。
ロゴ(アイコン)制作で最重要なのは色です!
なぜなら、人はカタチ(形状)よりも、色の方が覚えやすいからです。
ユニクロやGUのロゴを思い出して下さい。

良いロゴは白黒(二色)で表現できなくてはいけない
ロゴやアイコンは、どういう環境でも使えるものであるべきです。
「高解像度のスマホならきれいに見えるけど、名刺用にプリントしたら潰れている」では良いロゴとは言えません。
自分でデザインするなら、最初の段階で二色(白黒など)で作り、後から着色する方がいいです。
また、細い線や点を用いるのは「潰れ」の原因にもなるので、避けた方がいいでしょう。

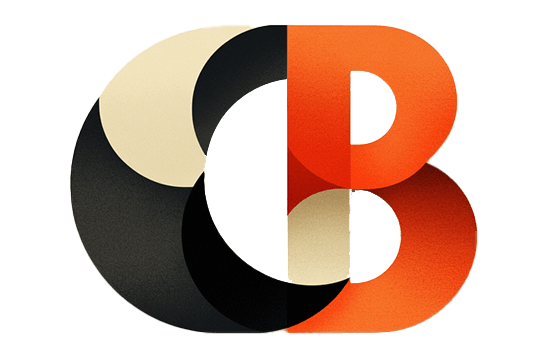
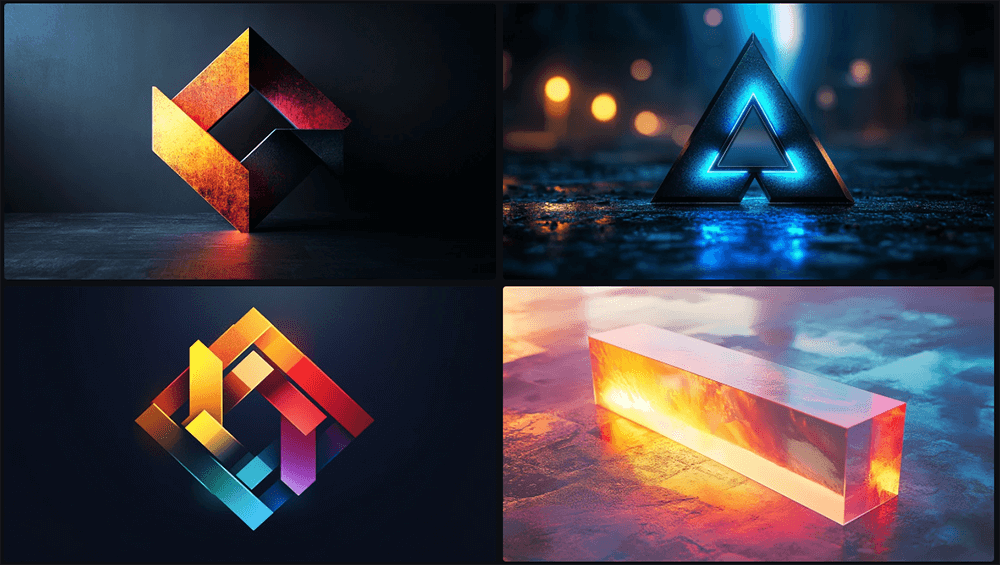
良くない例
アルファベットの「C」と「B」を使ったロゴですが、単純にデザインとして見た場合、決して悪いものではありません(Midjourneyで作成)。
しかし、
- 3色あるため、色としてイマイチ覚えにくい。「何色のロゴ?」と聞かれても答えにくい
- グラデーションがあるため、完全に二色にできない
点がマイナスポイントです。

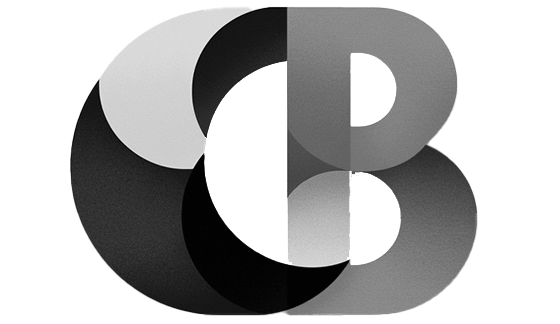
二色化を試みましたが、グラデーションや色数が多いため完全に二色にできません。
また、当初の微妙な色の違いは、ほとんど無意味になっています。
二色で認知されるものにしましょう。

さらに強引に二色化すると、下のようになります。
こうなると、もう元のロゴとは違うものですね。右側の「B」は分かりますが、左のは「C?」という感じです。
また、図形の端が僅かに出ていたりと雑な印象が強くなってしまいました。

ハッキリ言って、見る人にとって他人のロゴやアイコンのデザインは「どうでもいいもの」です。
デザインに細かくこだわっても、発信者の自己満足の域を出ません。
フリーランスとして仕事で使うのであれば「覚えてもらう」という目的を徹底的に訴求すべきです。
自由なデザインは、趣味の時間に楽しみましょう。
グラデーションが絶対ダメというわけではありません。
要は二色化できればいいのです。
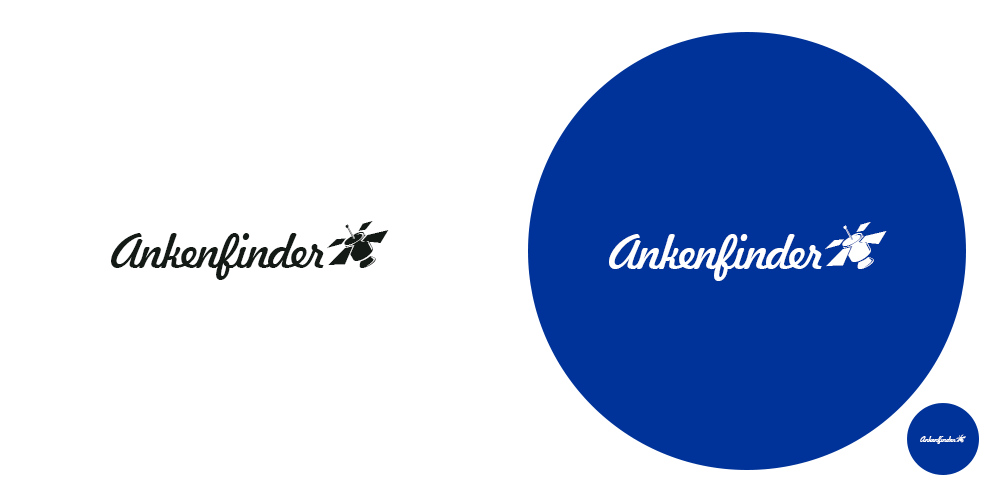
案件ファインダーのロゴ(左下)は、グラデーションどころかゴツゴツしたコンクリートのような表面です(Midjourneyで作成)。
しかし、右下の通り二色化は問題なくできています。

こういうケースであれば、オリジナル画像にグラデーションがあっても問題ありません。
一点付け加えると、グラデーションは使い方によっては滲んだような感じになることがあります。
その点は確認しておいて下さいね。
よいロゴ(アイコン)は円の中に納まらないといけない
SNSなどアイコンは円です。
そのため、円で切り取ったときにロゴ全体が自然に納まるように作った方がいいです。
できれば避けたい例
さすがに円からはみ出すように作る方はいないと思いますが、次のようなケースは意外とやってしまいます。
左下のようにテキストベースのロゴを作った場合、円の中に入れると(右下)ロゴが相対的に弱い印象になってしまいます。

さらに、右端のようにロゴが小さくなると、さすがに何のロゴか分かりません。
「色で覚えてもらう」という意味では良い選択かもしれませんが、SNSなどで小さく表示されたときに問題ないか、事前に確認するようにしましょう。
ロゴ(アイコン)に意味を持たせるべきか
「意味を持たせる」というのは、上のサンプルのように、
「案件ファインダーは”ファインダー”だから、人工衛星で探しているような感じにしよう」といった考え方のことです。
これについては、私はどちらでも良いと思っています。
実際の案件ファインダーのロゴは、海中のワカメ?のようなデザインですが、これには全く意味はありません。
実は当初いろいろ考えたのですが、デザインに時間がかかることから、Midjourneyにお任せで作ってもらいました。
先ほども書いた通り、見る人にとってロゴやアイコンがどのようなものかは、全くどうでもいいことです。
意味を持たせても構いませんが、それによってロゴ制作に時間をとられるようなら、スッパリ諦めて、意味を含まないものを作った方がいいと思います。

ロゴ(アイコン)は変えてはならない
これは説明しなくても分かると思います。
ロゴはブランドを象徴する大切なものです。
作った後で変えたくなることがあるかもしれませんが、基本的に変えないで下さい。
確かに見る人にとってロゴは「どうでもいいもの」なんですが、いったん認知されると、そのロゴ(アイコン)は、あなたと見る人のある種の「共有財産」のようなものになります。
それを一方的に変えると(少しオーバーな表現をすれば)見ている人は自分の存在を軽んじる行為をされたと受け取ります。
実は私も、一度変えたことがあります。
それまでオレンジだったロゴの背景を別の色にしました(カタチはそのまま)。
変えたロゴでクライアントとのオンラインミーティングに臨んだところ、先方の担当者の方が開口一番、
「タケウチさ~ん、今日はオレンジじゃないじゃないですか?どうしちゃったんですか~?」と言われたんです(後でクライアントの方に伺ったところ、どうも「オレンジのタケウチさん」みたいなイメージを持って下さっていたようでした)。
「やっぱり見てるんだな」「色で覚えるというのは本当にそうなんだな」と思うと同時に「ロゴは自分のものなので、自由に変えていい」という考え方を、それ以来改めました。
「法的に問題がある」というようなことでも無い限り、ロゴは絶対に変えないで下さい。
どうでもいいようで見てることは見てる。どこか共有財産意識がある。それがロゴ(アイコン)なんです。

ロゴ・アイコンの作り方
先ほど「ロゴ(アイコン)に意味を持たせるべきか」のところで触れた通り、ロゴには
- ブランドの意味を含んだデザイン
- デザイン自体に意味は無いもの(案件ファインダーのロゴなど)
の二種類があります。
①ブランドの意味を含んだデザイン
フォトショップやイラストレーター、Canvaといったツールを使う方は、それらを使って自作するのがいいでしょう。
自分で納得いくまで作ることができます。
ただ、前にも書いた通り、ロゴデザインに時間をかけすぎるのは、あまり意味がありません。
自作するときは期限を決めて作った方がいいです。
時間が無い人や、ご自身でそうしたツールを使えない人は、以下のようなクラウドソーシングサービスで作ってもらうといいでしょう。
発注するときは、どういうものを作ってほしいのか、具体的なイメージを固めておくようにしましょう。
最低限、
- ブランドのキーカラー(基本となる色)
- ブランドの意味(理念・技術など)
- 参考にしてほしい既存のロゴやアイコン(あれば)
- 避けてほしい表現(「派手になりすぎないように」など)
は考えておかれることをお勧めします。
ここから下では「②の方がいい」という方に向けて、Midjourneyで作る方法を解説します。
Midjourney(ミッドジャーニー)について
Midjourneyの基本的な使い方については、ここでは触れません。
- Midjourneyに限らずAIツールは変化が激しいため、書いてもすぐ変わってしまう可能性が高い
- 全てのステップを書くと記事が長くなりすぎる
ためです。
大変恐れ入りますが、使い方の詳細は検索するなどして調べて下さい。
Midjourneyでロゴを作るためのプロンプトと作例
Midjourneyのプロンプトは、できるだけシンプルな方が良いとされています。
ただ、下のように余りに短いと、ほぼ完全お任せ状態になってしまい、右下のように明らかにロゴとは言えないものまで生成されたりします。
①プロンプトが短い場合
単に「Beamのロゴ」とだけ指定したのが、こちら。
いちおう作ってくれますが、そのままロゴにするには問題がありそうなモノができました。
プロンプトが短いほどギャンブル的な要素が強くなる印象です。

Logo Beam
※画像の下がプロンプトになります。右上の「Copy to Clipboard」をクリックするとクリップボードにコピーされます。ご自由にお使い下さい。なお、コピーしたプロンプトを入れても上と同じ結果にはなりません。
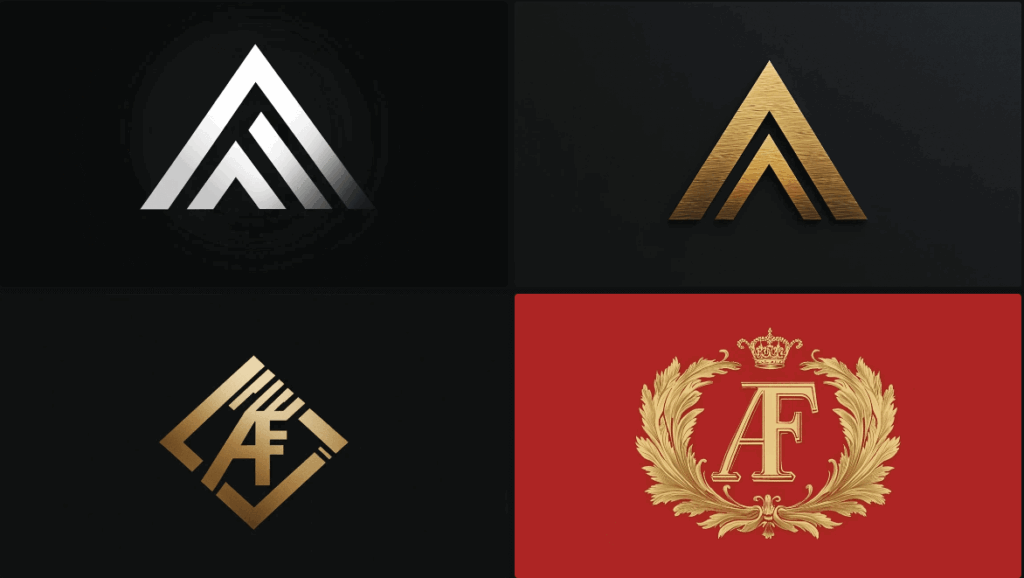
②プロンプトに要素を指定した場合
ここでは「AとFを基本にした」という意味のプロンプトを入れてみました。
それっぽいのを作ってくれますが、右上の作例のようにFの要素が見当たらないものもあります。

logo based A and F
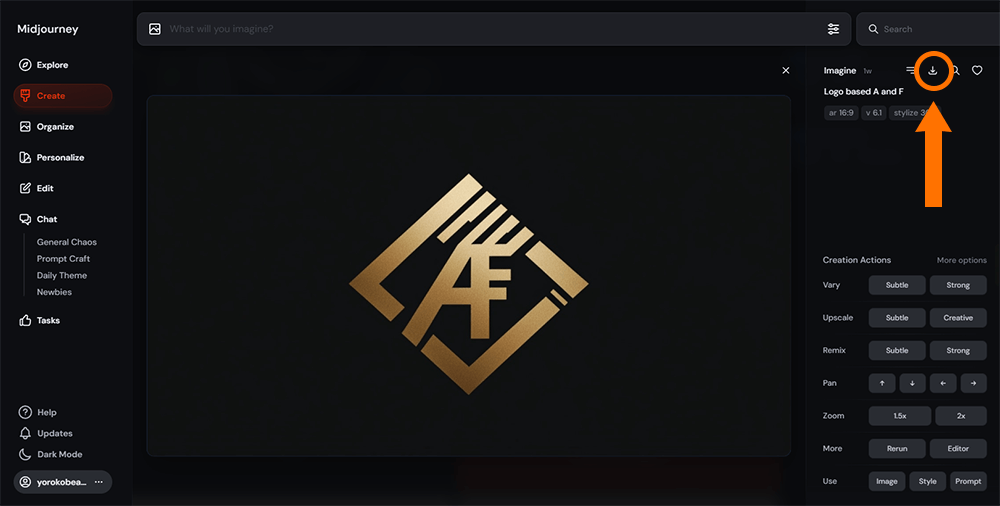
左下の画像をロゴとして使いたいとします。
その場合は、画像をクリックすると下のような画面になるので、右上のダウンロードボタンをクリックするとダウンロードされます。

ここまで、とてもシンプルなプロンプトの例を見てきました。
とにかく短時間で作ってしまいたい。
そういうときは、こういうので十分かと思います。
③プロンプトに細かい指定を入れる
いくら「おまかせ」とは言え、期待と外れすぎると困ります。
そういう時は具体的なイラストレーター等の名前を入れたプロンプトを入れると、それなりのものを作ってくれる時があります。
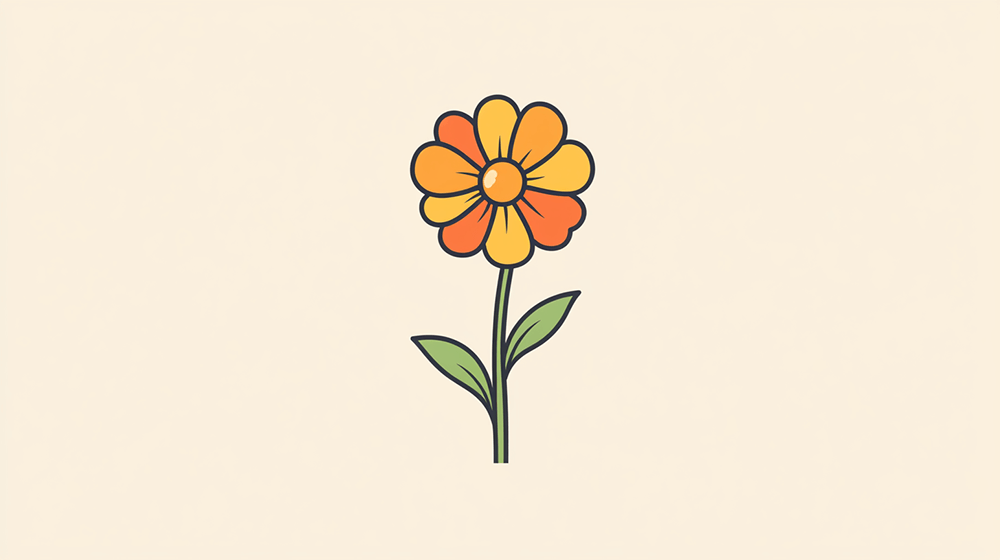
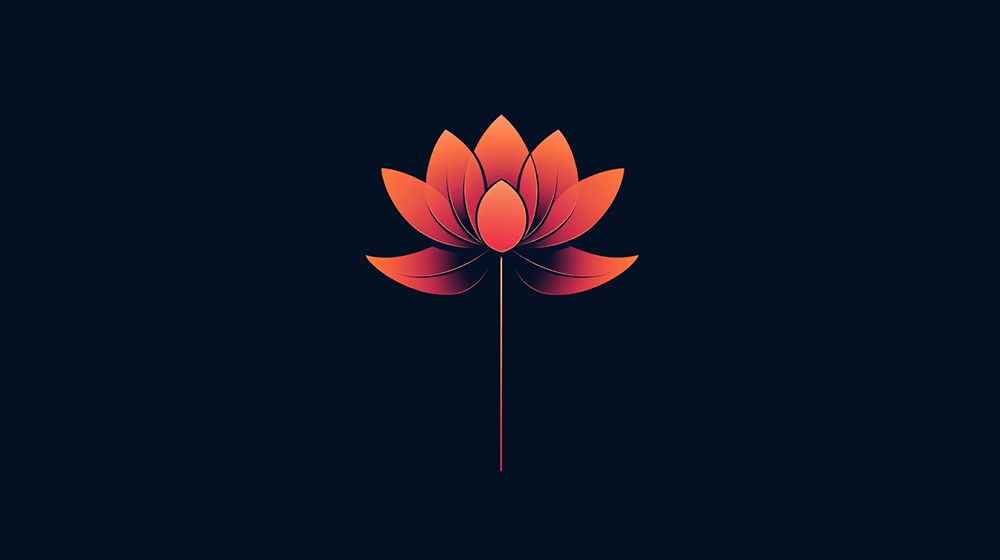
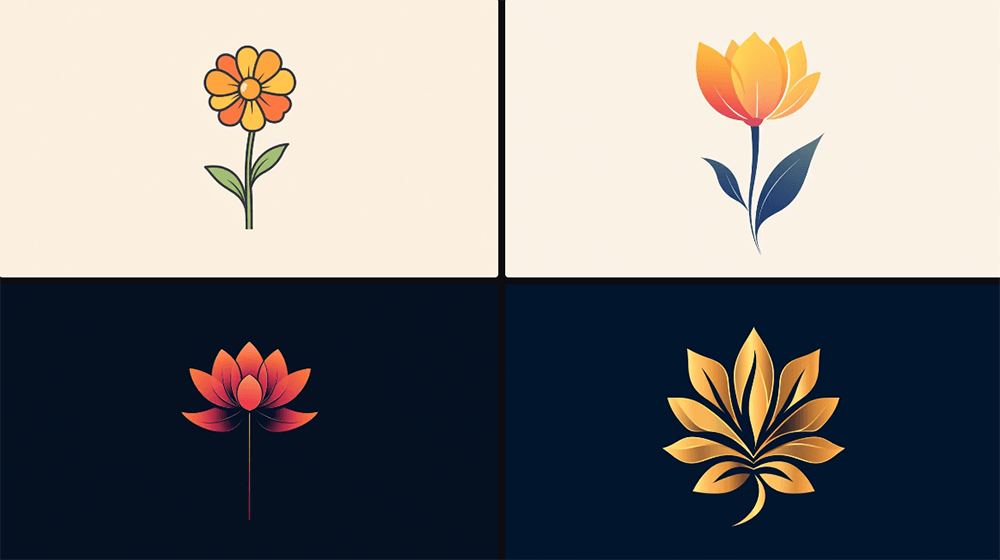
下はGal Shirというイラストレーターの方のようなロゴを作るプロンプトを入れたケースです。

vector graphic logo of flower, simple minimal, by Gal Shir --no realistic photo details
- vector graphic logo:線で描かれたロゴで
- of flower:花の
- simple minimal:シンプルな
- by Gal Shir:Gal Shirが作った(ような)
- –no realistic photo details:リアルな写真のような表現を除外
細かく指定した分、これまでよりもロゴとして使えそうなものが揃いました。
Midjourneyのプロンプトを組み合わせて、いろいろ試して頂ければと思います。
なお今回、画風をお借りしたGal ShirさんのYouTubeチャンネルはこちらになります。
「あっ、見たことある!」という方もいらっしゃるのではないでしょうか。
ロゴ(アイコン)を覚えてもらおう
お気に入りのロゴができたら、あとはサイトやSNS、印刷物などに使って、いろんな人にあなたのブランドを覚えてもらいましょう。
中には「ロゴがおかしい」といったようなことを言う人もいるかもしれません。
そういう時は適当に流して無視しましょう。
あなたが気に入っている。これに勝るものはないからです。
もしお会いすることがあれば、作られたロゴをぜひ見せて下さいね。
最後までご覧頂き、ありがとうございました。